Personal Knowledge Management (PKM)

I’ve been adding notes in a system of markdown notes for some time now. Apparently I’ve been practising PKM.
My setup
Input
My daily ‘drafts’ and WIP notes are currently captured using Drafts. It syncs across multiple devices using iCloud. Note that Drafts itself doesn’t offer E2E encryption; the drafts are stored in JSON format and can be exported or copied as markdown (which I eventually use for these notes) - both those formats, however, ARE completely future proof though.
Edit
I can edit the markdown format files using any text editor (so, future proof editing too), however my current go-to is VSCode as I can use its shortcuts just as I do when writing code; that’s important - other apps don’t have that ability at all, or they have their own ways of doing things which is an additional and unnecessary learning curve. For example, Drafts is very limited for editing (as I guess it should be, it’s the bare draft being created) and something that ’looks nice’, like Obsidian, doesn’t have any of the key commands and shortcuts that I’m used to in VSCode. Keep It Simple!
Store
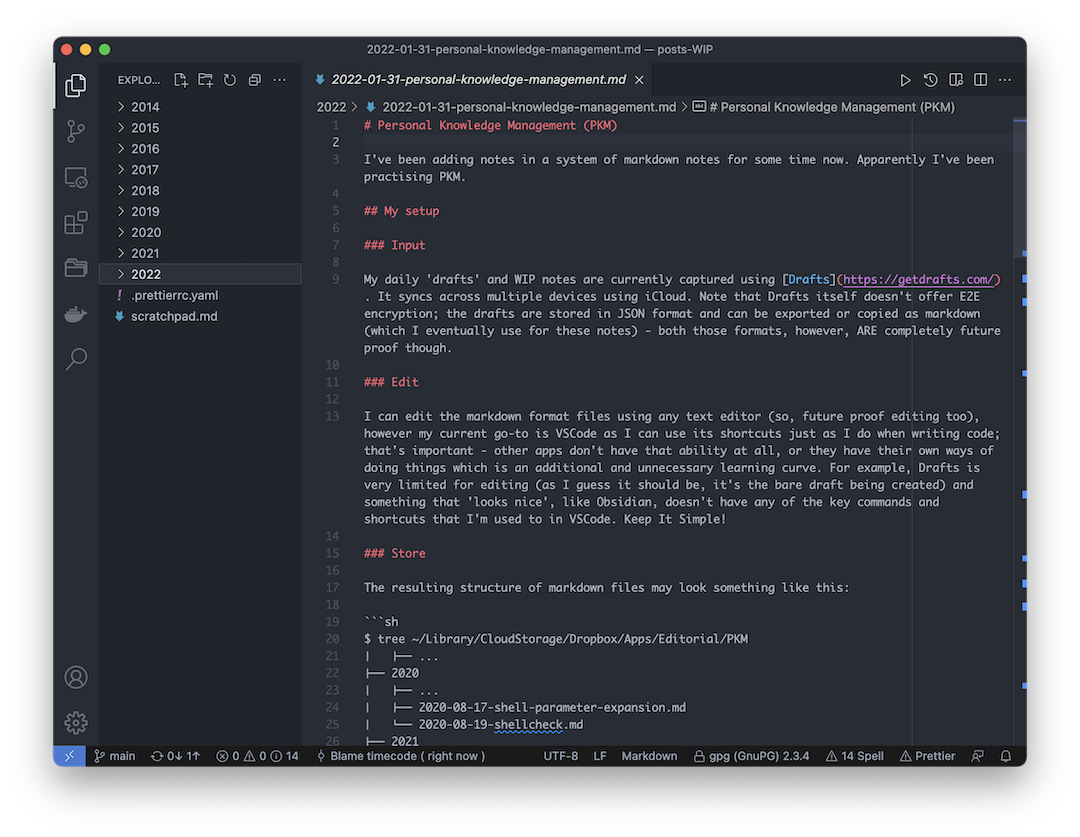
The resulting structure of markdown files may look something like this:
| |
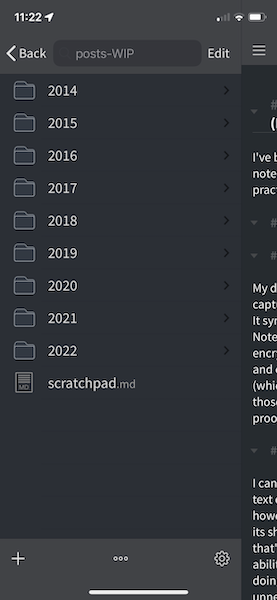
Note the location. The PKM directory sits in a location that allows versioned backups and, more importantly, (auto) syncing to other devices (I’m using Dropbox in this example). On my iPhone I have full access to my PKM structure using Editorial which is capable of a lot, with TaskPaper support and ‘Workflows’, but I’m simply using it as an editor/viewer for the PKM files; it’s also really easy to see a rendered preview with a simple swipe right - if that’s required. If it was possible to ‘share’ things directly to it, I might not need to use Drafts as an initial note starter! However, having used the current solution for a while, I think the additional separation of concerns is a good thing; Drafts for quick (and generally unformatted) input, then later processing/editing achieved when in a different head-space (VSCode when on the Mac, or Editorial when mobile).
Extra Tip
To quickly open the PKM on the Mac (as though it’s an actual ’thing/app’) I’ve created an Automator workflow, saved as an application and added to my dock (with its own icon too!). It’s very simple, with just two steps:
- ‘Get Specified Finder Items’: select the root of PKM structure
- ‘Open Finder Items’: select editor of choice (
/Applications/Visual Studio Code.app, in my case)
From PKM to published posts
For simplicity, the above describes a separated PKM solution, however …
I use Hugo for my website/blog generation. Hugo uses markdown files as the input for generating the final html, so it’s simply a case of copying any existing markdown file from the PKM structure to a new Hugo post/page file. Any custom (meta)data or css requirements for that specific page can simply be added to the Hugo file’s ‘front matter’ to finish off the process and make it a full citizen of my website content. After a simple deployment (I use Cloudflare Pages, which triggers a rebuild and deployment of the site from a git push), it’s live!
In practice, the PKM directory root can be fully incorporated as part of the blog’s overall file structure and still be viewed/searched/edited/synced across devices - with each page able to be made public or private using the Hugo front matter draft (true/false) attribute. Files are also still relative to each other so things won’t break if I edit something later on. Hugo supports tagging too (in the front matter), so that’s an additional bonus if you use them. However, I find the additional front matter requirements of actual posts to be undesirable for my regular (simpler) PKM pages so, although they’re enclosed in the Hugo website file structure, they’re ignored from Hugo’s site generation. For example, my hugo site content file structure now includes my PKM (now in a directory named posts-WIP rather than PKM):
| |
Even though the position of that directory would normally result in Hugo generating (public!) pages for each of the markdown files, the whole PKM is omitted by way of the following being added to the site’s config/_default/config.yaml file:
| |
Summary
- Initial notes/drafts are created using Drafts on MacOS or iOS devices
- Drafts are moved into my PKM as markdown files (exported, or simply copy/pasted)
- PKM files are easily accessed, edited, searched, viewed, etc:
- MacOS: simply click on my PKM ‘app’ (automator script) to open in VSCode
- iOS: simply open Editorial
- Locating the PKM within the website’s Hugo code allows inclusion in the site’s git repo, so implicit ‘version control’ (it could, of course, be omitted by referencing it in the site’s
.gitignorefile) - Images can easily be included in markdown files (even private/unpublished versions, once the images have been added (and published) to the hugo site’s ‘static’ directory)
- No need for proprietary apps or lock-ins
- 🎉 😎
🏆 Final TIP: Don’t freak out after moving content to being published (i.e. in a different location to where you used to see it in the regular PKM)… Suddenly having files ‘missing’ when browsing my (unpublished) PKM section made for an uneasy feeling! Now, when a post makes its way to the ‘published posts’ section, I keep the original file name and location I had in the PKM but I change its contents to simply reference the file used for the published version. For example, now that this post has made its way to being published, my original WIP version (named 2022-01-31-pkm-personal-knowledge-management.md by the way) simply contains the following relative link:
| |
Screenshots